fel med slice()
ska skriva ett program där jag kan mata in en text eller ett ord..
utskriften ska vara texten flera gånger men utökad.
ex: skriver in "hejsan" då ska utskriften vara :
h
he
hej
hejs
hejsa
hejsan
jag tror att jag gör nått fel i själva slice() men är super osäker :S
<script>
var text = document.getElementById("texten").value;
function printit()
{
for(var i=0; i<text.length; i++)
{
text.slice(0,(i+1))+ " ";
}
document.getElementById("delarna").innerHTML=text;
}</script>
<body><h3>skriv in en text:</h3>
<form id="f1">
<input type="text" id="texten" />
<input type="button" value="utskrift" onClick="printit()">
</form>
<div id="delarna"></div>
Din loop med slice() går igenom texten korrekt vad jag kan se. Dock ligger utmatningen utanför loopen. Prova att flytta den inuti loopen:
for (var i=0; i<text.length; i++)
{
text.slice(0,(i+1))+ " ";
document.getElementById("delarna").innerHTML=text;
}
testade det men fungerar fortfarande inte..
fick två felmeddelande, ena på:
var text = document.getElementById("texten").value;
så bytte till:
var text = document.getElementById("texten");
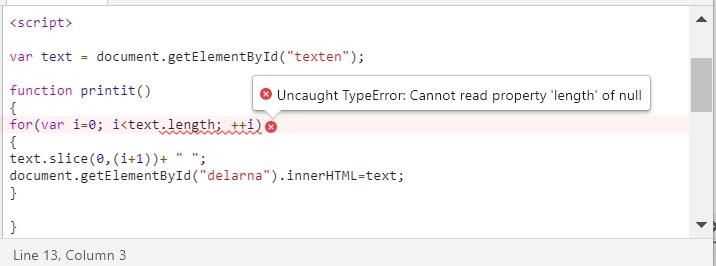
men när jag testar programmet får jag fortfarande:

Tittade inte efter det felet eftersom du inte skrev något om att du hade ett sånt fel. Åtgärdas genom att flytta variabeldeklarationen av text in i funktionen printit(). Jag döpte om variabeln till inputText. Har lagt till en variabel outputText som byggs upp av varje slice() med en radbrytning efter varje. Funkar.
<script>
function printit()
{
var inputText = document.getElementById("texten").value;
var outputText = "";
for (var i = 0; i < inputText.length; i++)
{
outputText += inputText.slice(0,(i+1)) + "<br>";
}
document.getElementById("delarna").innerHTML = outputText;
}
</script>
tack så jätte mycket! ursäkta för felmeddelandet jag kom på det efter mitt första inlägg hehe.
vi har fått lära oss att deklarera variablar utanför funktionerna så tänkte inte ens den tanken :D
funkar superfint!


