Flexbox - Tvåkolumnslayout
Så här ser min kod ut:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Göteborgsnyheter</title>
</head>
<body>
<div class="sitecontainer">
<header>
<h1>Göteborgnyheter</h1>
<p>
En sida med sidebar.
</p>
</header>
<div class="maincontainer">
<main>
<div class="artikel">
<img src="code-programming-hacking-html-preview.jpg" alt="Kodrader visas på skärmen">
<h2>Artikelrubrik</h2>
<p>
Artikeltext.
</p>
<div class="artikel">
<img src="code-programming-hacking-html-preview.jpg" alt="Kodrader visas på skärmen">
<h2>Artikelrubrik</h2>
<p>
Artikeltext.
</p>
</div>
<aside>
<h2>Senaste nytt</h2>
<div class="nyhet">
<p class="tid">09:10</p>
<p>Prov i programmering svårare än alla elever trott.</p>
</div>
<div class="nyhet">
<p class="tid">08:00</p>
<p>En härlig skoldag startade.</p>
</div>
<div class="nyhet">
<p class="tid">02:30</p>
<p>En tonåring hade svårt att somna.</p>
</div>
</aside>
</div>
</main>
</div>
</div>
</body>
</html>
CSS:
*{
box-sizing: border-box;
}
body{
font-family: sans-serif;
background-color:rgb(238, 238, 238);
}
.sitecontainer{
max-width: 60rem;
margin: auto;
}
header{
background-color: white;
margin-bottom: 1rem;
padding: 1rem;
}
.maincontainer{
display: flex;
}
main{
flex-grow: 1;
}
aside{
flex: 0 0 15rem;
background-color: white;
padding: 1rem;
margin-left: 1rem;
}
.nyhet{
display: flex;
border-top: solid 1px black;
}
.tid{
color: blue;
flex: 0 0 3rem;
}
.artikel{
background-color: white;
margin-bottom: 1rem;
padding-bottom: 1rem;
}
.artikel img{
width: 100%;
}

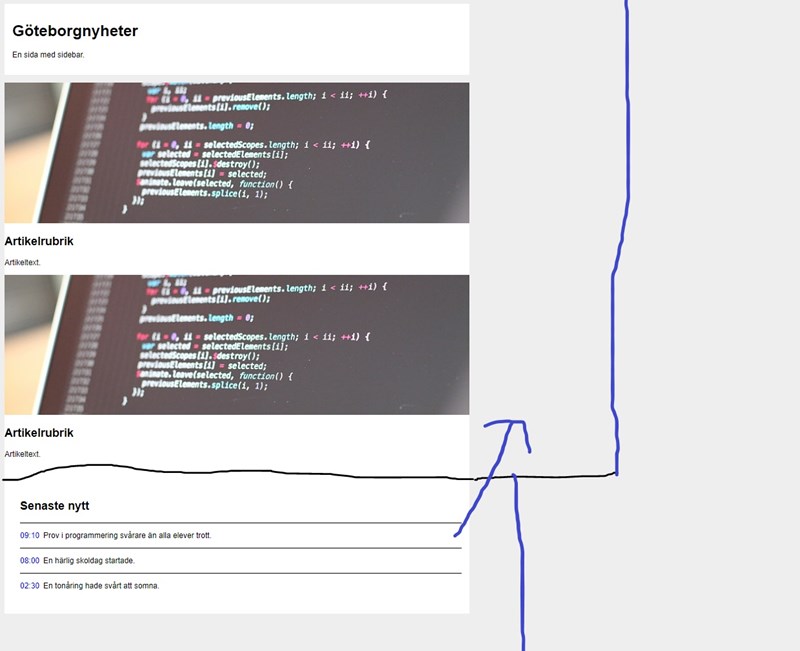
Det jag behöver hjälp med är att flytta senaste-nytt-kolumnen till denna sidan. Hur gör jag det?
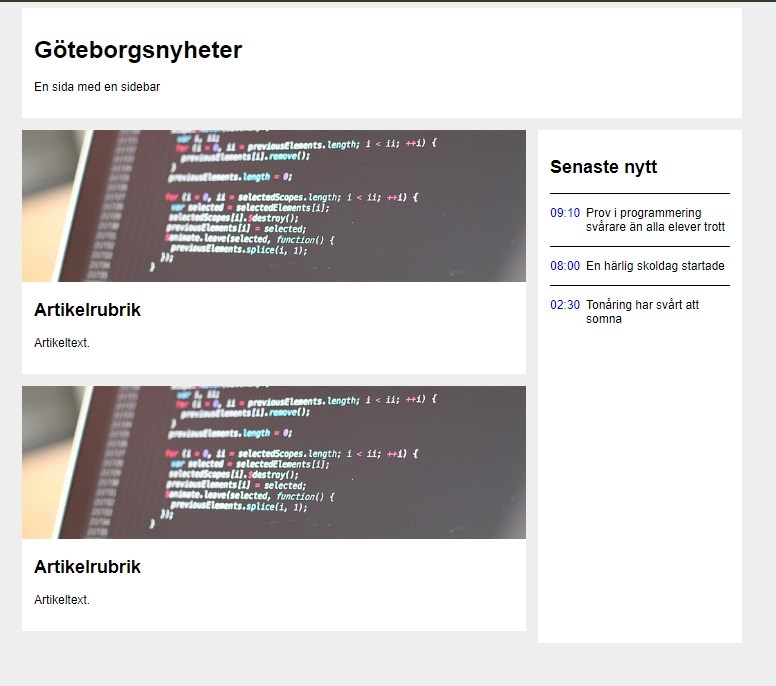
Den ska alltså se ut så här:

Vad tror du om att lägga in
flex-direction: row;
i din .maincontainer-CSS?
Jag provade att lägga in flex-direction: row; i CSS, men det hände ingenting.
Du har lite konstig indelning i div'ar. Du har en div maincontainer som jag antar kapslar in innehållet till vänster som är artiklarna och innehållet till höger som ska va senaste nyheter. Om maincontainern är din flexcontainer så ska innehållet till vänster och till höger ligga i egna div-ar. Nu har du något som heter <main> och <aside> det är (vad jag vet) inte korrekt html så browsern ignorerar det. Försök att kapsla in dina artiklar i en div och dina nyheter (inkl header) i en annan så blir det nog bättre.
Försök också att balansera dina div-taggar, det ser ut som om du inte avslutar den översta artikeln.
Visa spoiler
<div class="maincontainer">
<div class="artiklar">
</div>
<div class="senaste">
</div>
</div>
.. och css
.maincontainer{
display: flex;
flex-direction: row;
}
.artiklar{
flex-grow: 1;
}
.senaste{
flex: 0 0 15rem;
background-color: white;
padding: 1rem;
margin-left: 1rem;
}

