lägga till paragraf till tom body med javascript
Hej, med hjälp av javaScript ska jag kunna skapa en <div> med mitt namn i <body>.
<body> skall vara tom. Vi ska alltså inte skriva något i html-filen.
Jag har kollat alla tänkbara videos för hur man skapar paragraf och text med javascript DOM. Jag känner att jag saknar en del kunskap som gör att jag inte förstår helt. Jag vet att jag kan lokalisera element med .getElementByTagName; jag vet att jag kan skapa paragraf och text enligt nedan. Men det funkar inte och jag vet inte hur jag ska ta mig vidare. Alla tips mottages för att jag ska kunna förstå hur man gör och varför.
//Skapar en paragraf
const para = document.createElement("p");
//skapar en text node
const node = document.createTextNode("Lorem...");
para.appendChild(node);
const element = document.getElementByTagName("body");
element.appendChild(para);Du har ju alla verktyg i ditt exempel
document.createElement skapar ett element och vill du skapa en div så kör du
let divelement = document.createElement("div")
Vill du nu sätta ditt namn i div'en så är det div'ens attribut innerHtml
divelement.innerHtml = "ditt namn"
Sen måste du hänga in div'en i trädet och är det översta nivån så använder du appendChild
document.body.appendChild(divelement)
Något sånt...
Komplettering: Det går lika bra att använda createTextNode som innerHtml som du har i ditt exempel.
Tack för hjälpen. Jag lyckas skapa divelementet och hänga in den i trädet, men när jag kollar HTML tree generator tycks den hamna innanför <script tag, där jag länkat in index.js filen. Det ser inte ut att spela någon roll, men jag antar att det gör det.
Kan du visa koden och en skärmdump på din trädgenerator så kanske jag kan hjälpa dig
Kan tyvärr inte läsa din bild. Kan du öka upplösningen?
vänta man ser inget ska testa igen
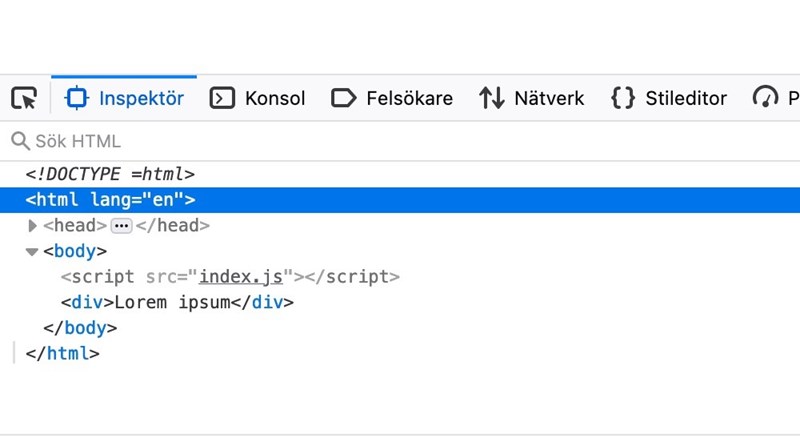
Du har gjort rätt och i trädet ligger din div mellan två script-block. Du kan säkert se vad de innehåller genom att markera eller dubbelklicka på dem?
och om du markerar blocket "BODY" så ser du att den har tre "barn"
ååhh jag fattar nu. Jag är helt ny på JavaScript biten så det är lite förvirrande emellanåt. Klart att diven visas innanför script, eftersom det är där den är skapad. Jag vet inte varför jag tänkte att den skulle synas i HTML filen som en <div i body som det annars gör när man skriver HTML. Tack för hjälpen och tålamodet.
Javascript ÄR förvirrande ibland men väldigt användbart när man blir lite varm i kläderna.
Kan du visa index.html?
Ja jag hoppas jag knäcker koden snart för hur jag ska tänka i js.
Jag vet inte vad din HTML-generator visar men den "borde" visa HTML (som är documentet) och under det en Head (som den gör) och en Body (som den också gör) . Under Body borde den visa ett script-block och ditt div-block. Din js-kod ligger i ett av scriptblocken och den div den skapat representeras av DIV-blocket. Vad det andra Script-blocket gör där förstår jag inte. Kan du markera den alt. dubbelklicka på den och se om du får fram mer information?
Så här ser det ut i Firefox inspektör och det borde det nog göra i din trädbrowser också.

.jpg?width=800&upscale=false) Jag kollade i inspect
Jag kollade i inspect
Ja där har du svaret ( Code injected by live-server).
Då är du på banan. Lycka till med js och vi finns här om du behöver mer hjälp
ahaa okej då förstår jag. Tack så jättemycket för all hjälp.

.jpg?width=800&upscale=false)
.jpg?width=800&upscale=false)
.jpg?width=800&upscale=false)
.jpg?width=800&upscale=false)
