problem med arrayanrop
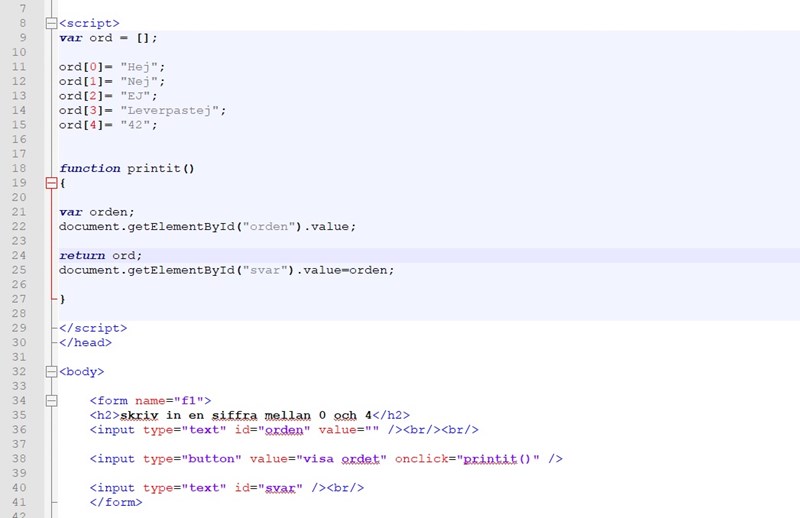
Här är meningen att jag ska kunna skriva in en siffra och ordet som "står" på den siffran ska skrivas ut.. (tex om jag skriver 2... ska EJ komma ut)
men ser inte vart jag gör fel... testa så många olika sätt nu..

Varför returnerar du ord-arrayen? Funktionen ska ju inte returnera något, då slutar den ju före du sätter värdet på "svar" till rätt ord.
Du sätter inte heller variabeln 'orden' till något värde, utan du lämnar den tom. Du måste ju skriva ett = om du vill sätta värdet på "orden" till att vara "document.getElementById("orden").value;"
Sedan ska du ju inte heller sätta värdet på "svar" till att vara orden, då får du ju bara siffran som du skrev in som svar. Du måste istället hämta värdet ur ord-arrayen med motsvarande index, alltså "ord[orden];".

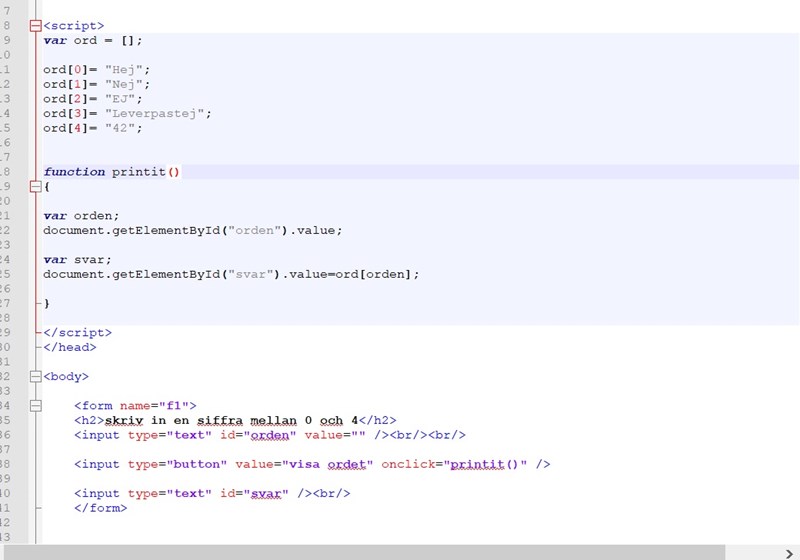
jag gjorde om den och tog bort return.. men gör fortfarande något fel när det gäller att få ut "ordet" ...blir undefind
det är det här me att sätta ett värdet på:
var orden;
document.getElementById("orden").value=;
jag förstår inte vad jag ska sätta för värde där? testade skriva =orden men då blev det pannkaka...
sen testade jag detta :

men...nej.. :s
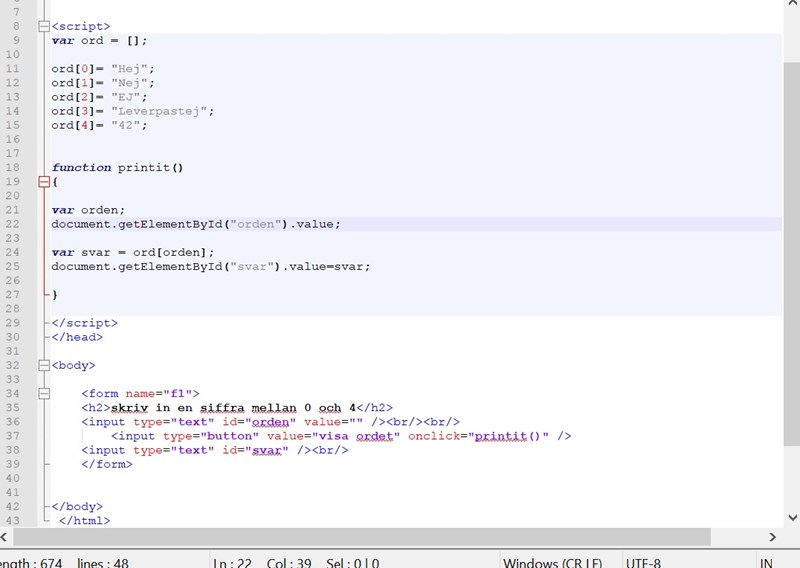
Nästan. Enda problemet är att som det är nu sätter du inte inte något värde på variabeln orden. Skriv om
var orden;
document.getElementById("orden").value;
till
var orden = document.getElementById("orden").value;
Vill man vara riktigt "effektiv" kan man skriva allting på samma rad, men det blir lite svårare att få en överblick:

tack så jätte mycket! :D


