Brackets fel

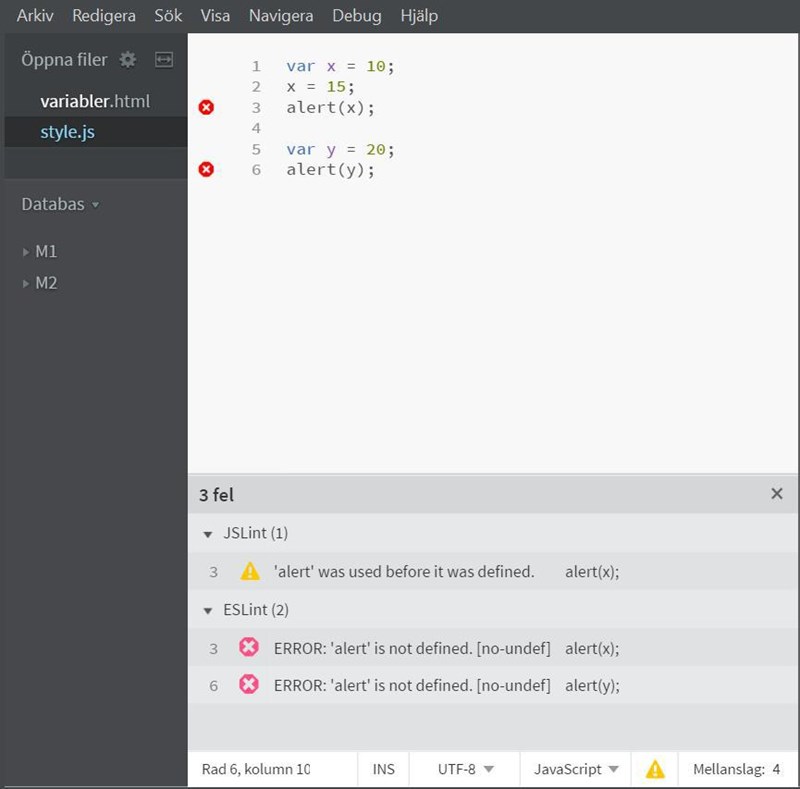
Jag får felmeddelande på mina i min brackets, dock så fungerar mina alertrutor ändå, mer nyfiken på varför jag får ett felmeddelande..
Jag vet inte svaret, men jag hittade den här sidan som verkar handla om ditt problem: https://stackoverflow.com/questions/42104164/jslint-confusion-in-javascript-alerts-are-not-declared
Förvänta dig inget bra svar eftersom jag kan inte så mycket om programmering. Men den verkar tro att "alert" inte fått något värde att skryta om innan pop-up rutan förekommer.
Testa att sätta in: (för att dela upp koden)
{ var x = 10;
x = 15;
}
alert(x);
{ var y = 20;
}
alert(y);
Får du fortfarande felmeddelandet?
Är väldigt nyfiken hur det gick, då jag inte kan programmera och mestadels chansar ett svar :P
Du har troligen Brackets inställd på ett sätt så att den inte känner till att alert är en global inbyggt variabel i klientside-JavaScript, kanske vet Brackets inte att ditt JavaScript ska användas på frontend/i en webbläsare. (Programmerar man t.ex. JavaScript för backend, t.ex. Node.js - så finns inte alert som en global variabel.)
Jag använder inte Brackets, men någonstans borde du kunna ange att filen är ett klientside-JavaScript.



