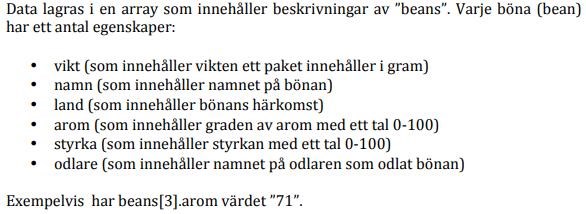
Javascript-array till table
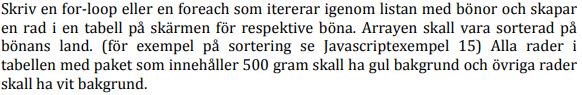
Hej, sitter fast med en javascriptuppgift där jag har fått dessa instruktioner:


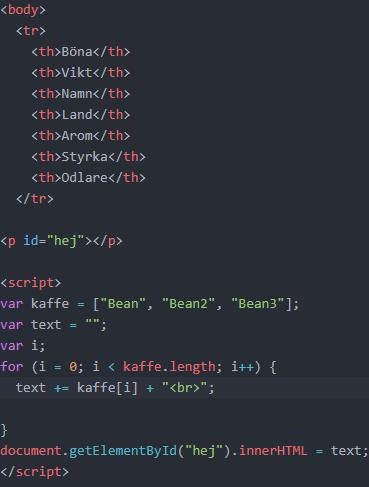
Såhär långt har jag kommit nu, vet inte ens om det är rätt. Men vet inte hur jag ska gå vidare för att lägga in själva vikt, namn, land, osv..

Hej, som jag tolkar frågan måste du använda dig av JavaScript objekt. Ett objekt är som en stor variabel som innehåller information. I ditt fall kommer du skapa ett objekt för en böna. Detta objekt ska ha information om dennes vikt, namn, land, arom, styrka och odlare. Du skapar ett objekt på följande sätt:
var enBöna = { vikt:100, namn:"Ett namn", land:"Sverige", arom:50, styrka:11, odlare:"grodan17" };
Om man då skriver:
console.log( enBöna.vikt ); //100 skrivs ut
console.log( enBöna.odlare ); //grodan17 skrivs ut
Detta var dock bara för en böna. Man kan skapa en lista med flera olika JavaScript objekt, det vill säga en lista med flera olika böner. Skapa flera olika bönor objekt:
var böna1 = {...};
var böna2 = {...};
var böna2 = {...};
Sedan skapar du en lista som innehåller dessa böner. Ifall du vill kan du direkt skapa objekten i en lista. Jag ger följande exempel som mall att undersöka:
var beans = [
{ //Start objekt 1, vilket kan hämtas med beans[0]
vikt:100, //Hämta detta värde med beans[0].vikt
namn:"Ett namn", //beans[0].namn
land:"Sverige", //beans[0].land
arom:50, //beans[0].arom
styrka:11, //beans[0].styrka
odlare"grodan17" //beans[0].odlare
}, //Notera kommat
{ //Start objekt 2, vilket kan hämtas med beans[1]
vikt:10,
namn:"Kyrkan",
land:"I ett hus",
arom:33,
styrka:5,
odlare"IGIL"
}
];
Du kan läsa mer här: https://www.w3schools.com/js/js_objects.asp
Hoppas jag lyckades ge någon bra information.
De vill tydligen också att du skapar element som utgör nya rader i tabellen. Du stoppar in allting i ett separat textelement 'hej'. Men det duger utmärkt som första steg för att se att resten av koden fungerar.
En lösning i hyfsat modern JS. Använder sig bl.a. av arrow-funktioner, template literals, samt array-metoden map, snarare än for- eller foreach för iterationer.
// Ett par olika bönor skrivna som en array av arrayer,
// sedan omvandlade till en array av objekt)
// - du kanske har fått en färdig array från din lärare?
const keys = 'vikt,namn,land,arom,styrka,odlare'.split(',');
const beans = [
[500, 'Arabica', 'Etiopien', 60, 70, 'Jane Doe'],
[400, 'Robusta', 'Indonesien', 80, 75, 'John Doe']
].map(x => Object.fromEntries(x.map((y, i) => [keys[i], y])));// En funktion som skapar table-html från en array av objekt
const tableFromArrOfObjects = arr => `
<table>
<thead><tr>
${Object.keys(arr[0]).map(x => `<th>${x}</th>`).join('')}
</tr></thead>
${arr.map(x => `<tr style="background-color:
${x.vikt === 500 ? 'yellow' : 'white'}">
${Object.values(x).map(y => `<td>${y}</td>`).join('')}
</tr>`).join('')}
</table>
`;// Skapa en div med tabellen och lägg
// till som ett nytt element i DOM:en
const div = document.createElement('div');
div.innerHTML = tableFromArrOfObjects(beans);
document.body.append(div);



