Vid vänster och höger passar inte width med denna css, kan ni påpeka felet?
body{
padding: 0;
margin: 0;
}
/*
Head class
*/
.servicePage{
width: 100%;
max-width: 80%;
/* background-image: linear-gradient(to left, brown 0%, gray 22%, silver 67%, brown 100%) ;*/
margin: 0 auto;
}
.servicePage hr{
width: 60%;
}
/*
first class of head
*/
.service{
background-image: url(services.webp);
background-position: center;
background-size: cover;
}
.serviceList{
background: rgba(0, 0, 0, 0.6);
margin: 0 auto;
text-align: center;
padding: 20px;
color: white;
}
.servicePage p{
font-size: 20px;
color: white;
}
.serviceList p{
padding: 0 100px;
}
.submitForm {
background: rgba(0, 0, 0, 0.2);
margin: 0 auto;
padding: 20px;
text-align: center;
}
.form {
border: 3px solid black;
margin: 0 auto;
background: rgba(0, 0, 0, 0.7);
}
.form h1{
font-size: 4rem;
color: white;
font-family: Times New Roman;
text-shadow: 0 0 3px black;
}
.form input[type="text"],
.form input[type="number"],
.form textarea,
.form button {
width: calc(50% - 40px); /* Set the width of input fields and textarea to be 100% minus padding */
margin-bottom: 10px; /* Add margin bottom to create space between elements */
font-size: 18px;
padding: 10px;
}
.form textarea {
height: 15vh;
text-align: left;
font-family: Times New Roman;
}
.form button {
border: 1px solid; /* Corrected typo: changed "1ps" to "1px" */
width: auto;
padding: 10px 30px;
}
.form button:hover{
background: none;
color: white;
transition: 0.3s;
border: 1px solid gray;
}
#answering{
color: red;
text-align: center;
}
/*
second class of head
*/
#refurbishmentBots{
margin: 50px auto;
background: url(purple.webp);
background-size: cover;
background-position: center;
padding: 20px 0;
}
.refurbishment{
background: rgba(0, 0, 0, 0.4);
}
.textImage{
display: flex;
padding: 20px 0;
color: white;
}
.textImage img{
height: 30vh;
}
.textImage p{
padding: 0 50px;
}
.refurbishment h1, h2, h3{
color: white;
text-align: center;
}
.refurbishment hr{
width: 40%;
background-color: black;
color: black;
height: 0px;
}
.boxes{
color: white;
display: flex;
}
.box{
margin: 20px;
background-image: linear-gradient(to left, black 0%, black 22%, black 67%, purple 100%) ;
}
.box h3{
text-align: left;
background: white;
color: black;
padding: 10px;
}
.box li{
font-size: 17px;
padding: 0 10px;
}
.boxes2{
display: flex;
}
.boxes2 img{
width: 30px;
height: 30px;
background: black;
padding: 2px;
border-radius: 50%;
border: 3px solid gray;
}
.box2{
margin: 20px;
background-image: linear-gradient(to left, black 0%, black 22%, black 67%, purple 100%) ;
padding: 10px;
}
.boxes2 p{
font-size: 18px;
padding: 0 30px;
}
.logo{
padding: 0 10px;
display: flex;
color: black;
align-items: center;
justify-content: space-between;
background: white;
}
/*
third class of head
*/
#moderization{
background: url(sky.webp);
text-align: center;
background-size: cover;
background-position: center;
margin: 50px 0;
}
#moderization h1{
color: white;
}
.modernList{
text-align: left;
background: rgba(0, 0, 0, 0.4);
padding: 10px;
}
.modernList h3{
text-align: left;
background: rgba(0, 0, 0, 0.3);
padding: 10px;
}
.modernList li{
color: silver;
font-size: 18px;
}
.modern{
}
.modern p{
padding: 0 300px;
}
/*
fourth class of head
*/
#cyberSecurity{
margin: 50px 0;
background: url(klot.webp);
background-size: cover;
background-position: center;
}
.säkerhet{
display: flex;
text-align: center;
}
.säker {
width: 25%;
display: flex;
flex-direction: column;
box-shadow: 0 0 10px black;
margin: 0 10px;
padding-bottom: 40px;
border-radius: 10px;
border: 3px dotted white;
padding: 30px 0;
}
.säker:hover{
transition: 0.3s;
box-shadow: 0 0 1px white;
border: 3px inset;
}
.säker p{
font-size: 17px;
padding: 0 40px;
color: silver;
}
.säker a {
transform: translateY(100%);
transition: transform 0.3s ease;
text-decoration: none;
font-size: 18px;
}
.säker:hover a {
transform: translateY(0);
color: springgreen;
}
.säker i{
color: white;
transform: scale(3);
}
#cyber1{
color: gray;
}
#cyber2{
color: purple;
}
#cyber3{
color: cyan;
}
#cyber4{
color: yellow;
}
.phishing{
}
.phishing-grid{
display: flex;
text-align: left;
}
.phish-list{
border: 1px solid gray;
margin: 0 10px;
padding: 10px;
border-bottom: 0px;
}
.phish-list:hover{
transition: 0.3s;
border: 1px solid silver;
border-bottom: 0px;
border-top: 1px solid springgreen;
}
.image {
height: 250px;
overflow: hidden;
}
.image img {
width: 100%;
height: auto;
transition: transform 0.4s; /* Moved transition property */
}
.image img:hover {
transform: scale(1.2);
}
.title{
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 30px;
}
.title h3{
font-size: 16px;
color: silver;
}
.title i{
transform: scale(2);
color: silver;
padding: 0 10px;
}
.title i:hover{
transition: 0.3s;
transform: rotate(-180deg) scale(2);
color: red;
}
#phishing{
font-size: 16px;
padding: 0 30px;
}
/*
fifth class of head
*/
#spareParts{
background: url(darker.webp);
background-size: cover;
background-position: center;
height: 70vh;
}
.parts{
display: flex;
align-items: center;
justify-content: space-between;
}
#background{
width: 100%;
margin: 0 10px;
padding: 10px;
border-radius: 10px;
}
.background{
background: url(circle.webp);
}
.background2{
background: url(circle2.webp);
}
.background2, .background{
height: 300px;
box-shadow: 0 0 10px silver;
background-size: cover;
background-position: center;
}
.background2:hover, .background:hover{
box-shadow: 0 0 10px gray;
transition: 0.3s;
}
.backgroundMini{
background: rgba(0, 0, 0, 0.3);
color: white;
text-align: center;
padding: 20px 0;
}
.backgroundMini a{
text-decoration: none;
font-size: 20px;
color: cyan;
}
.backgroundMini a:hover{
color: red;
transition: 0.2s;
}
.footer{
}
.footer p{
color: gray;
text-align: center;
}
Om du även laddar upp html och skärmdump och beskriver skillnaden mellan bilden och vad du förväntar dig, kanske vi kan hjälpa dig.
Med skärmdump menade jag webbsidan som webbläsaren visar den, inte html.
Du har inte beskrivit ditt problem med resultatet. Du skrev bara "Vid vänster och höger passar inte width", men det kan jag inte tolka.
Du borde förresten ha laddat upp html som text, det skulle vara lättare att läsa den.
Macilaci skrev:Med skärmdump menade jag webbsidan som webbläsaren visar den, inte html.
Du har inte beskrivit ditt problem med resultatet. Du skrev bara "Vid vänster och höger passar inte width", men det kan jag inte tolka.
Du borde förresten ha laddat upp html som text, det skulle vara lättare att läsa den.
har du märkt något, med width?
Jag reproducerade ditt problem. (Åtminstone det är vad jag tror.)
Med följande html och css (kopierat från din css, bara textfärgen är röd):
<html>
<head>
<link rel="stylesheet" type="text/css" href="service.css">
</head>
<body>
<div class="servicePage">
<div class="service">
<div class="serviceList">
<p>lasdvvvvmmmmmmmmmmmmmmmmmmffffffmmmmmmmmmmmmmmmffffffmmmmmmmmmmmmmmmmmmmmmmmmmmjlasdj</p>
</div>
</div>
</div>
</body>
</html>body{
padding: 0;
margin: 0;
align: center;
}
/*
Head class
*/
.servicePage{
width: 100%;
max-width: 80%;
/* background-image: linear-gradient(to left, brown 0%, gray 22%, silver 67%, brown 100%) ;*/
margin: 0 auto;
}
.servicePage hr{
width: 60%;
}
/*
first class of head
*/
.service{
background-image: url(services.webp);
background-position: center;
background-size: cover;
}
.serviceList{
background: rgba(0, 0, 0, 0.6);
margin: 0 auto;
text-align: center;
padding: 20px;
color: white;
}
.servicePage p{
font-size: 20px;
color: red;
}
.serviceList p{
padding: 0 100px;
}
.submitForm {
background: rgba(0, 0, 0, 0.2);
margin: 0 auto;
padding: 20px;
text-align: center;
}
.form {
border: 3px solid black;
margin: 0 auto;
background: rgba(0, 0, 0, 0.7);
}
får jag denna skärmdump:

Men om jag ändrar på .servicePage och lägger till "overflow":
.servicePage{
width: 100%;
max-width: 80%;
/* background-image: linear-gradient(to left, brown 0%, gray 22%, silver 67%, brown 100%) ;*/
margin: 0 auto;
overflow: hidden;
}får jag det:

Det betyder att du någonstans på din html-sida har ett element som är för brett och överflödet hanteras inte. Det kan hanteras på olika sätt och inte bara i .servicePage, det är bara ett exempel.
Macilaci skrev:Men om jag ändrar på .servicePage och lägger till "overflow":
.servicePage{ width: 100%; max-width: 80%; /* background-image: linear-gradient(to left, brown 0%, gray 22%, silver 67%, brown 100%) ;*/ margin: 0 auto; overflow: hidden; }får jag det:
Det betyder att du någonstans på din html-sida har ett element som är för brett och överflödet hanteras inte. Det kan hanteras på olika sätt och inte bara i .servicePage, det är bara ett exempel.
Får man veta exakt vart nånstans händer det så?
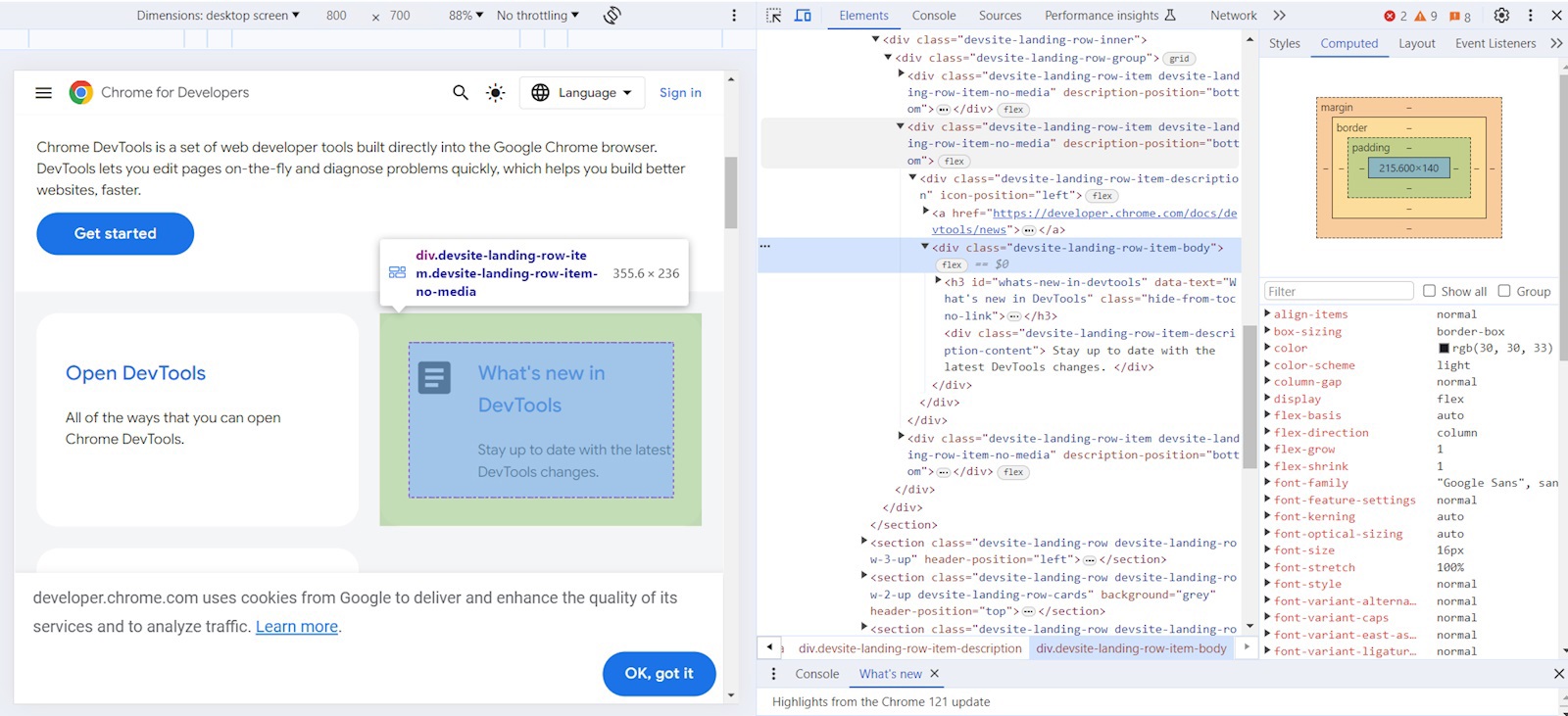
Känner du till Chrome DevTools (aka Chrome Web Inspector and Debugger)?
https://developer.chrome.com/docs/devtools
Det enklaste sättet att börja med högerklicka och välja "Inspect".
Du kan klicka på vilket element som helst och se dess gränser på skärmen och alla dess egenskaper.

Jag vet web inspector, men det bra att du påpekade den overflow vi ska ha, jag har lagt till den i min headClass den fungerade väl. Tack();
Spam/trams har tagits bort från tråden. /moderator